[Video] Shopware 6: Einführung in die Erlebniswelten
Für die Gestaltung Ihres Online-Shops bietet Ihnen Shopware 6 mit den neuen Erlebniswelten die Möglichkeit, eigene Vorlagen individuell zu erstellen.
Mit diesen Templates gestalten Sie schnell und einfach Landingpages, Kategorieseiten und Artikelseiten. Maßgeschneidert auf Ihre Zielgruppe und Ihre Produkte.
Sie sind gerade dabei, eine neue Erlebniswelt einzurichten oder möchten das Layout Ihres Online-Shops optimieren?
Welche Möglichkeiten Shopware 6 hierfür mitbringt, erfahren Sie in diesem Überblick.
Überblick über die Erlebniswelten
Im Admin-Bereich in Shopware 6 finden Sie die Erlebniswelten im Menü „Inhalte -> Erlebniswelten“. In der sich öffnenden Übersicht sehen Sie direkt, welche Erlebniswelten bereits angelegt sind.
Aktive Erlebniswelten sind dabei mit einem grünen Punkt markiert, angelegte aber nicht verwendete Erlebniswelten haben einen grauen Punkt.
Die Erlebniswelten teilen sich dabei in vier unterschiedliche Typen auf: Shopseiten, Landingpages, Kategorieseiten und Produktseiten.
Was sind Shopseiten?
Shopseiten sind, wie Sie es vielleicht auch von Shopware 5 kennen, das Impressum, die Datenschutzseite, die Widerrufsbelehrung, die AGB, Versand und Zahlung, etc.
Wichtig: Vergessen Sie nicht, die Shopseiten unter „Einstellungen -> Stammdaten“ den passenden Menüpunkten zuzuweisen. Denn nur so kann Shopware 6 interne Verlinkungen, etwa im Checkout-Prozess, richtig setzen und die korrekten Texte anzeigen.
Was sind Landingpages?
Landingpages können vielfältig eingesetzt werden, denn sie sind frei von jeglichen Konventionen. Sie können beispielsweise einer Kategorieseite zugewiesen werden. Sie können aber auch freistehend sein und über eine separate Domain aufgerufen werden.
Was sind Kategorieseiten?
Kategorieseiten zeichnen sich dadurch aus, dass sie immer einen Container mit Produkten benötigen. Der Produkt-Container ist ein Pflichtbestandteil einer Kategorieseite.
Was sind Produktseiten?
Auch Produktseiten zeichnen sich durch Pflichtbestandteile aus. Eine Produktseite in Shopware 6 enthält immer einen Buybox-Container mit einer Galerie und einem Warenkorb-Button. Alle weiteren Bestandteile sind auch für diesen Seitentyp frei wählbar.
So legen Sie eine neue Erlebniswelt mit Landingpage an
Landingpages sind die flexibelste Möglichkeit, Templates für Ihren Shopware 6-Shop anzulegen.
Um eine neues Layout für eine Landingpage zu erstellen, klicken Sie auf die blaue Schaltfläche „Neues Layout erstellen“ im Menü „Inhalte -> Erlebniswelten“ und wählen Sie im nächsten Fenster „Landingpage“ aus.
Eine Landingpage ist in drei Bestandteile aufgeteilt: Sektionen, Blöcke und Elemente. Eine Sektion ist dabei der übergeordnete Abschnitt, in welchen einzelne Blöcke platziert werden. Diese Blöcke enthalten wiederum einzelne Elemente wie Texte oder Bilder.
Grundeinstellungen
- Auswahl der Sektion: Wählen Sie zunächst mit welcher Größe Sie starten wollen: mit einer Sektion in voller Breite oder einer Sektion mit einer Sidebar und einem 80 % breiten Inhaltsbereich.
- Layout-Name: Vergeben Sie einen sprechenden Namen für Ihre Landingpage. Dieser wird später auch in der Erlebniswelten-Übersicht angezeigt.
- Klicken Sie auf „Layout erstellen“.
Blöcke und Elemente auswählen
Mit Klick auf das Plus-Symbol haben Sie Zugriff auf verschiedene Standard-Vorlagen für das Hinzufügen von Texten, Bildern, Videos und weiteren Elementen wie Produkt-Boxen, Produkt-Slider, Buy-Boxen, Produktbeschreibungen oder Cross-Selling.
Neu ist seit Shopware 6, dass eine Bannervorlage mit daraufgelegtem Text bereits ab der kostenlosen Community Version verfügbar ist.
Auch die Elemente der Sidebar sowie ein Formular, das ab der Rise-Version auch individuell angepasst werden kann, können hier ausgewählt werden.

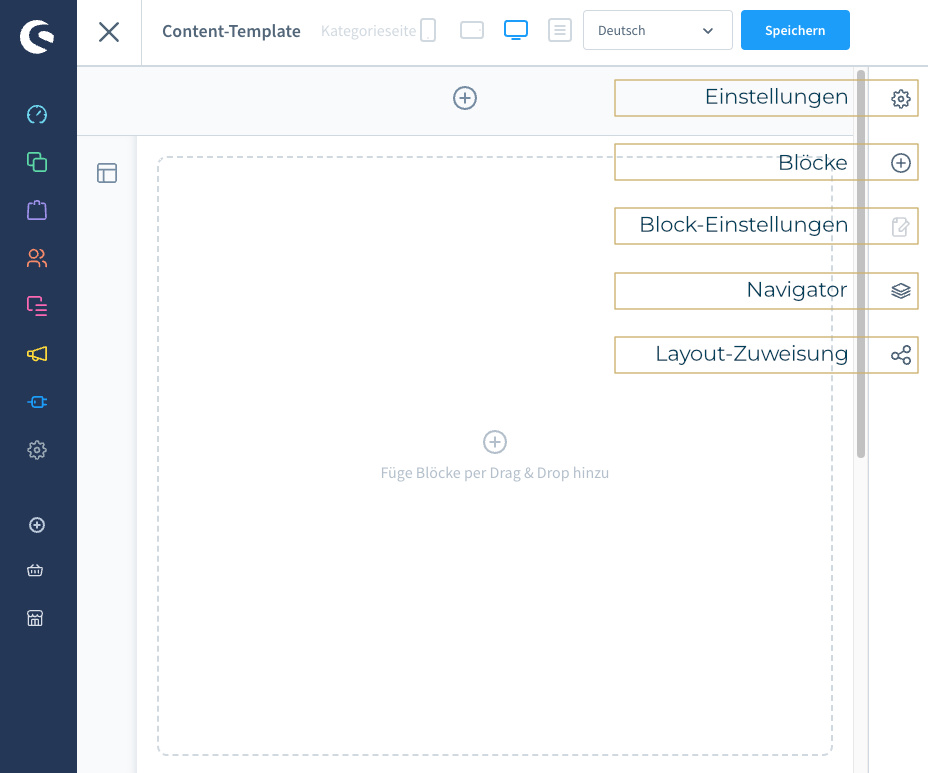
Gestaltung der Landingpage
Stellen Sie sich Ihre Landingpage ganz einfach mit den Blöcken zusammen, die Sie für Ihren Shop benötigen. Alle Boxen lassen sich per Drag & Drop platzieren.
Oben rechts finden Sie für jede platzierte Box ein Zahnrad, über das sich ein Editor für weitere Eingaben öffnet.
Teilen Sie die Landingpage mit dem Plus-Symbol in einzelne Sektionen auf. So ordnen Sie die Blöcke thematisch übersichtlich auf der Seite an.
Sollen mehrere Blöcke die gleichen Formateinstellungen erhalten, platzieren Sie diese am besten in der selben Sektion.
Tipps zu den weiteren Einstellungen
- Sektionseinstellungen: Mit Klick auf das unterteilte Seitensymbol links bearbeiten Sie die Sektionseinstellungen. Hier können Sie für jede Sektion einen Namen vergeben, sowie die Breite der Sektion bestimmen. Hier legen Sie ebenfalls die Hintergrundfarbe oder ein Hintergrundbild für die Sektion fest.
- Block-Einstellungen: Um individuelle Einstellungen für einzelne Blöcke vorzunehmen, wählen Sie den Block aus und klicken Sie auf das Seiten-Symbol in der rechten Menü-Leiste. Hier lassen sich dann Abstände sowie, bei Bedarf, CSS hinterlegen.
- Bilder einbinden: Bilder wählen Sie ganz einfach über das Zahnrad-Symbol im Bild-Block aus. Als Anzeigemodus empfehle ich, „Standard“ auszuwählen und die vertikale Ausrichtung „mittig“ zu setzen. Bei Bedarf können Sie für das Bild auch noch einen Link definieren.
- Inhalte austauschen: Sie haben einen dreispaltigen Text platziert, möchten aber in einer Spalte zum Beispiel ein Bild einbinden? Mit Klick auf den doppelten Pfeil im passenden Block können Sie die Inhalte ganz einfach austauschen.
- Navigator nutzen: Mit Klick auf den Navigator bekommen Sie eine Übersicht über alle bereits angelegten Sektionen. Haben Sie im Vorfeld für Ihre Sektionen und Blöcken Namen definiert, sind diese hier sichtbar. Mit dem Navigator lassen sich einzelne Sektionen an andere Stellen auf der Seite verschieben.
So nutzen Sie die Landingpage in Ihrem Online-Shop
Nachdem Sie Ihre Landingpage gestaltet und gespeichert haben, können Sie diese auch direkt mit Klick auf „Layout-Zuweisung“ in Ihrem Shop verwenden.
Wählen Sie dabei entweder die passende Kategorie oder eine separate, bereits erstellte Landingpage aus.
Damit wird das neue Layout direkt in Ihrem Shopware 6-Shop eingesetzt.
Noch Fragen?
Dann schreiben Sie mir einfach unten in den Kommentaren.
Sie suchen nach Unterstützung für Ihren Shopware-Shop? Kontaktieren Sie mich gerne per E-Mail für ein Kennenlerngespräch oder reservieren Sie direkt einen Termin.




Schreibe einen Kommentar